Sneller en beter ontwerpen dan je nu doet
Dat doe je met een design system.
Geen design system is hetzelfde. Maar in de basis komt het ongeveer neer op het volgende: het is een georganiseerde bibliotheek van herbruikbare componenten (in design en code), ondersteund met goede documentatie en heldere processen.
Een goed design system levert heel veel op:
- Consistente merkervaring:
Omdat digitale producten met dezelfde componenten zijn opgebouwd, krijgen je klanten een consistente merk- en gebruikservaring over verschillende producten heen. - Kortere time to market:
Omdat de componenten al kant en klaar zijn, kunnen designers en developers sneller producten bouwen en in de markt zetten. We zien dat teams die werken met een design system, 10 tot 40% efficiënter werken. - Meer tijd om je klanten te begrijpen:
Omdat designers en developers niet langer hoeven te discussiëren over pixels en border radiussen, is er meer tijd om naar je klanten te luisteren en om oplossingen voor hun problemen te ontwikkelen. - Perfecte manier om digitale toegankelijkheid te borgen:
In Nederland wonen ruim 3 miljoen mensen met een tijdelijke of permanente beperking. Wanneer je componenten aan de WCAG-richtlijnen voldoen (verplicht voor veel organisaties vanaf juni 2025), kunnen alle teams die het design system gebruiken drempelvrije producten ontwikkelen. Dat mes snijdt aan twee kanten: een toegankelijk product biedt een goede gebruikservaring aan een grotere doelgroep, en daarmee verbetert ook de vindbaarheid en de conversie van je producten.
Dat heeft NS ook ervaren. Hieronder lees je alles over Nessie, het design system dat we samen bouwden.

Wil je meer weten over een design system voor jouw organisatie?
Bjorn Post — Lead UX Research & Product Design
bjorn@valsplat.nl Plan een afspraak
‘Door Nessie kunnen onze teams efficiënter ontwerpen en ontwikkelen. Maar bovenal zorgt het voor een consistente en toegankelijke gebruikerservaring.’
Services
Design System
UX/UI Design
Development met de Voorhoede en Egeniq
De uitdaging
Het digitale aanbod van NS is afgelopen jaren hard gegroeid.
Alleen de manier waarop dat gegaan is, leverde een aantal uitdagingen op. Web, iOS en Android werden apart van elkaar ontworpen en gebouwd. Alle teams werkten op hun eigen manier. Die scheiding zorgde aan de ene kant voor een inefficiënt ontwikkelproces. En aan de andere kant voor inconsistenties in het design (verschillende reisplanners, dubbele salesfunnels).
Reden zat voor NS om het anders te doen. En ze leggen de lat meteen hoog: online van wereldklasse. Met minder nemen ze geen genoegen.
De oplossing
Om online van wereldklasse te zijn, is een design system van wereldklasse nodig. Een design system zorgt ervoor dat je nieuwe oplossingen in een handomdraai kunt ontwerpen en ontwikkelen. En dat designs consistent zijn over alle platformen heen. Precies de problemen die NS wilde fixen. Dus we doken in hun wereld en gingen aan de slag met design system ‘Nessie’.
Een design system zorgt ervoor dat designers en developers sneller kunnen bouwen. En niet alleen sneller: ze kunnen ook betere interfaces maken. Omdat alle bouwstenen al vastliggen in het design system, kan al hun tijd en energie naar het bedenken van de beste oplossingen. Daar profiteren klanten op hun beurt weer van. Naast de betere oplossingen, krijgen klanten te maken met schermen die vanuit dezelfde bron zijn ontworpen. Daardoor herkennen ze elementen en verbetert het gebruiksgemak.
Het mes snijdt dus aan drie kanten:
- Designers kunnen sneller en beter ontwerpen.
- Developers kunnen sneller en beter bouwen.
- Klanten ervaren een fijner product.
Maar hoe ziet dat eruit, zo’n design system? En hoe bouw je het?
Door naar Nessie.

De 4 dingen die we het tofst vinden aan Nessie
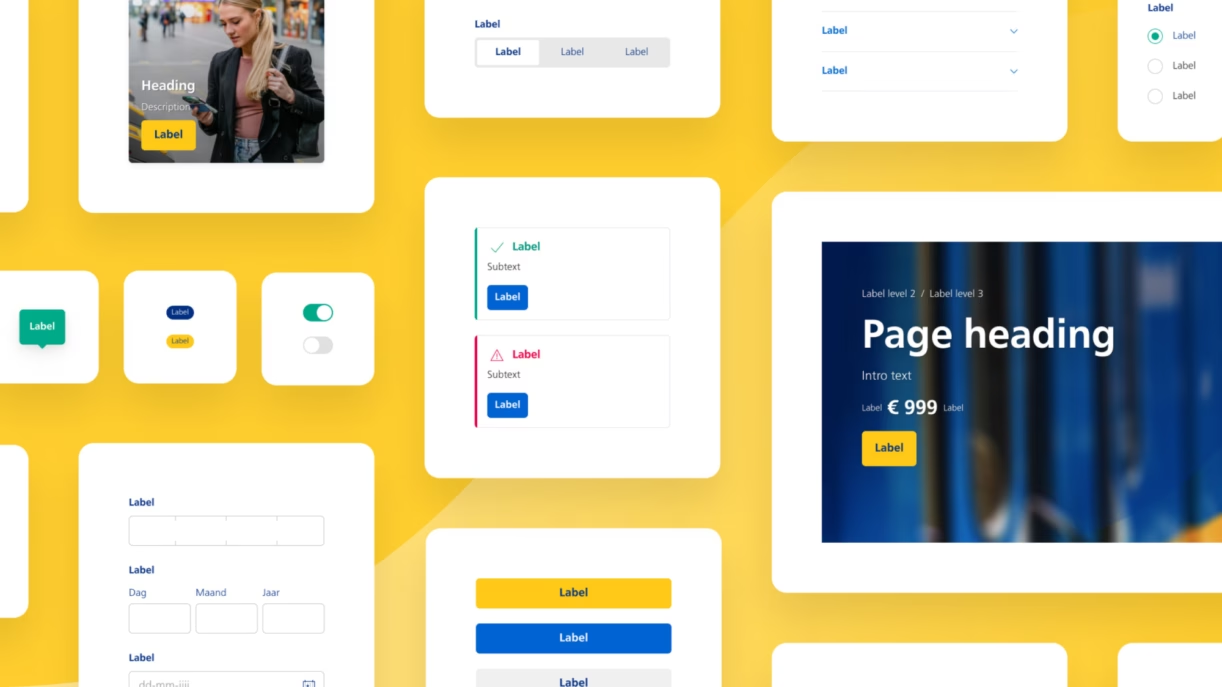
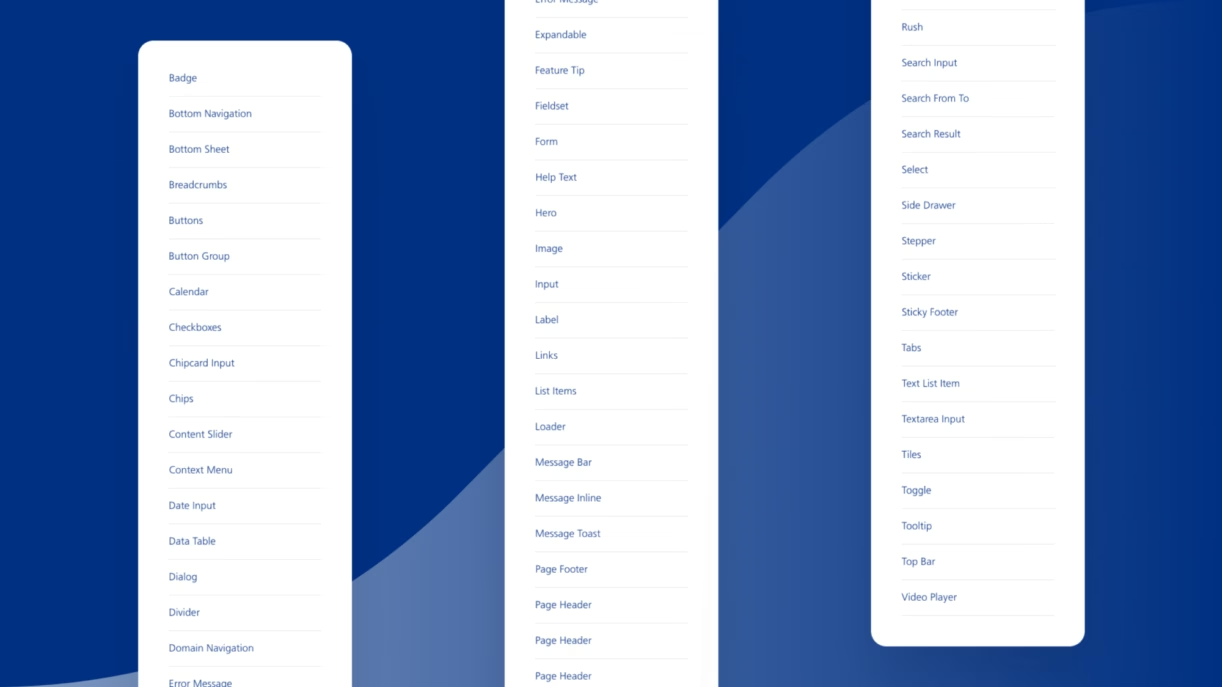
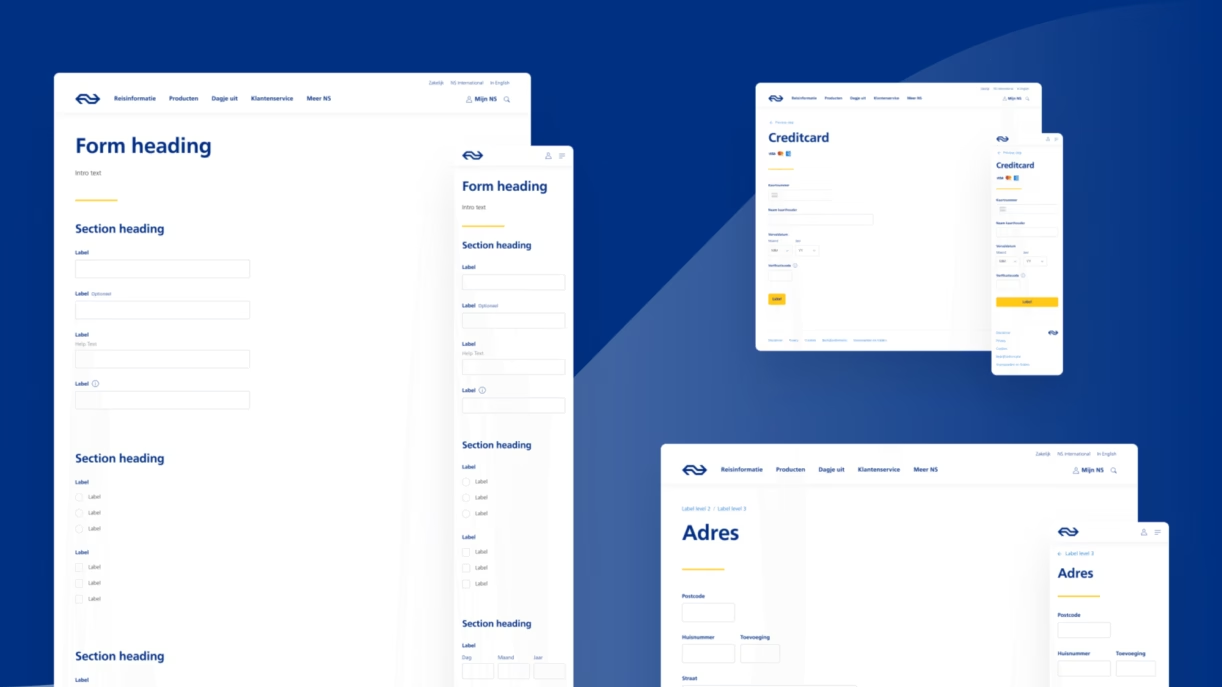
Een design system is supergedetailleerd. Het bestaat uit ontwerpprincipes, fonts, visuele stijlen, componenten, patronen, content en nog veel meer. Om een indruk te geven van het geheel, lichten we onze vier favoriete onderdelen van Nessie uit.
#1 Nessie is voor Web, iOS en Android
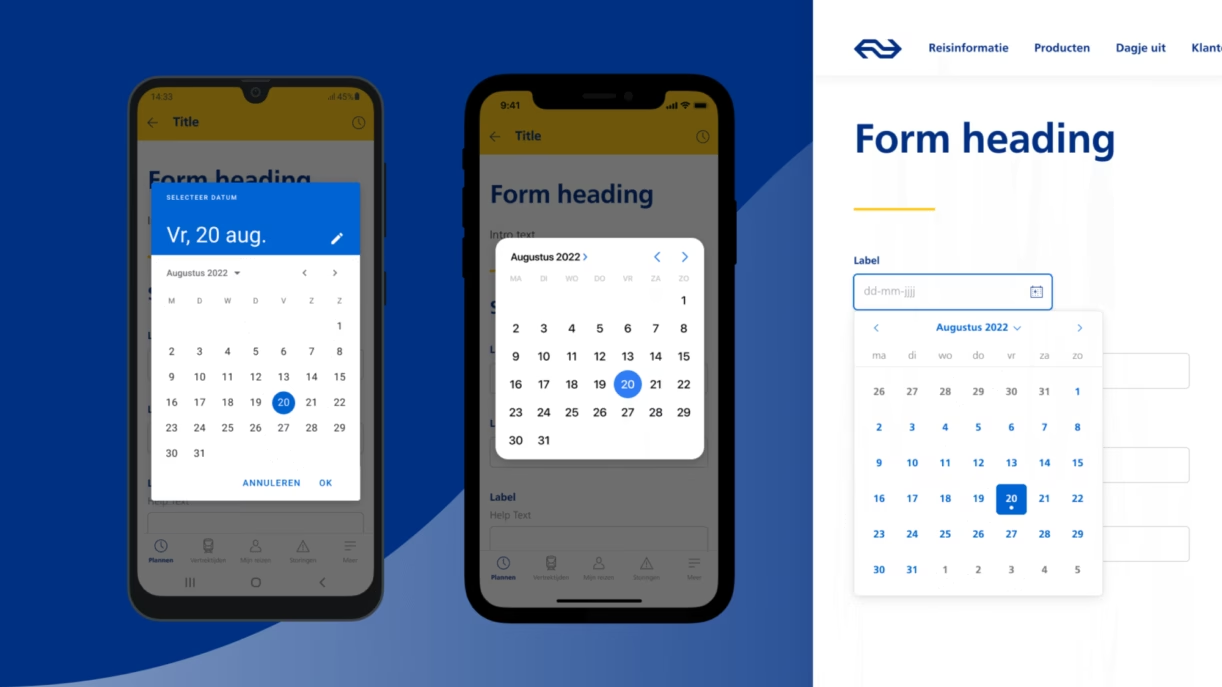
Nessie is gemaakt om te werken op Web, iOS én Android. Multi-platform noemen we dat. Dat wierp een belangrijke vraag op: in hoeverre willen we het design over de verschillende platformen gelijk trekken? Voor designers en developers is het fijn om alles consistent te maken – dat scheelt een hoop werk. Maar voor de gebruikerservaring kan dat minder zijn. Ieder platform heeft namelijk eigen design conventies waar mensen vertrouwd mee zijn, denk aan de ‘date picker’:

Met Nessie trekken we zoveel mogelijk gelijk, tenzij het de klantervaring in de weg zit. Dus als er best practices zijn voor bepaalde platformen, zoals de date picker hierboven, respecteren we die.
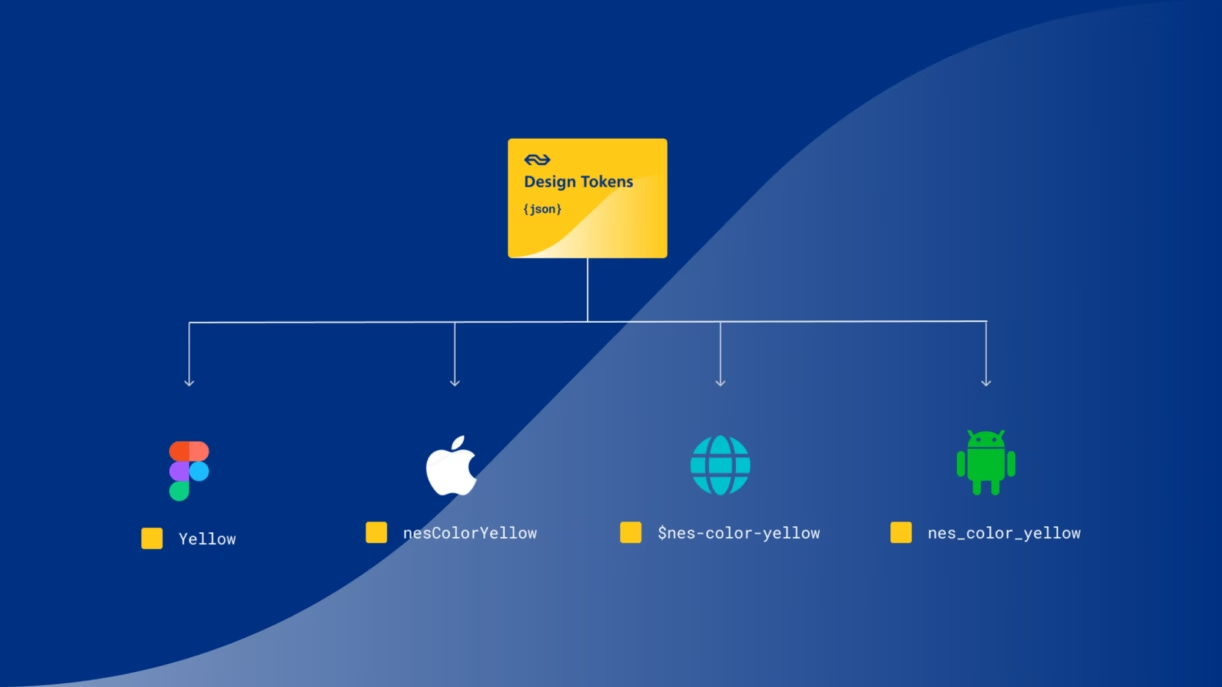
Design tokens
Om nog sneller en consistenter te kunnen bouwen en ontwerpen, maken we voor Nessie gebruik van design tokens. Design tokens zijn designkeuzes die je op één plek vastlegt (in een platform onafhankelijk document, bijvoorbeeld een JSON file) en die vervolgens doorvertaald worden naar de verschillende platformen.
Denk bijvoorbeeld aan de achtergrondkleur, font-grootte of border radius. Door het vast te leggen in een token, wordt het automatisch gepusht naar Web, iOS, Android en zelfs Figma. Dus doe je een rebranding en wil je de primaire kleur veranderen? Dan hoef je alleen maar het token aan te passen en verandert alles op ieder platform mee.

#2 Componenten die écht NS zijn
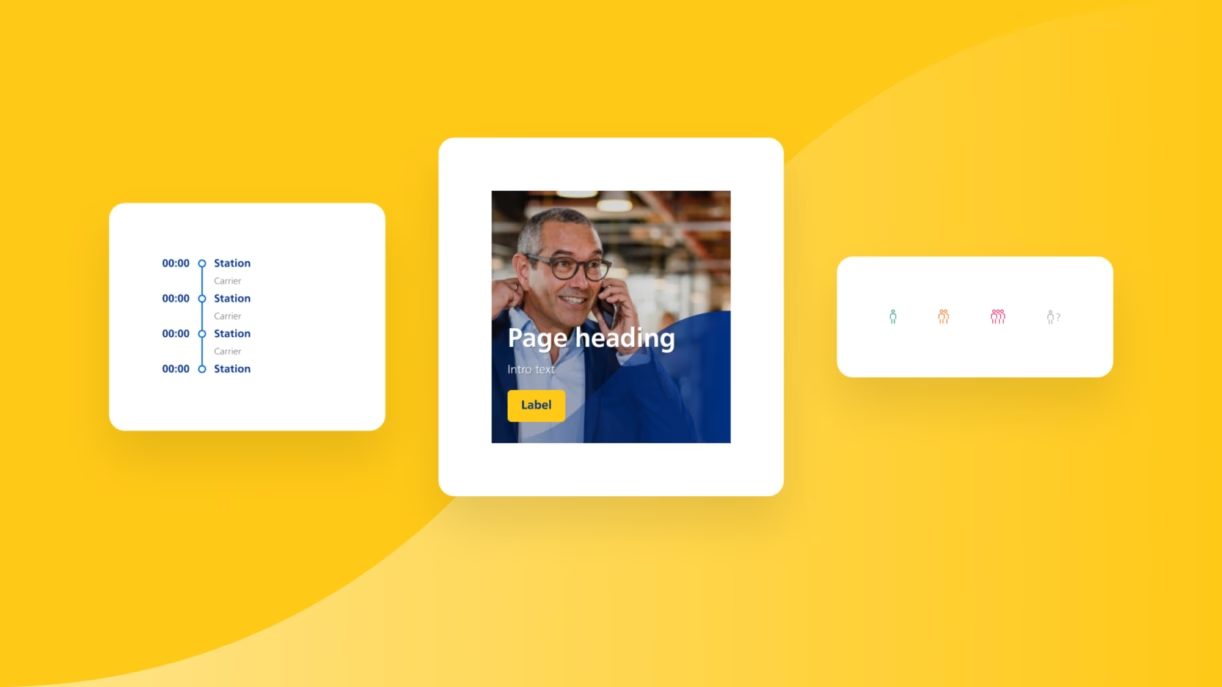
Sommige componenten komen in ieder design system terug. Een ‘Button’ of een ‘Checkbox’ bijvoorbeeld. Die zijn niet zo spannend. Maar er zijn ook NS-specifieke componenten. Denk aan ‘Route’: die laat zien op welke stations een trein stopt. Of ‘Rush’: een component dat snel duidelijk maakt hoe druk het is in de trein. Of de ‘Hero’: die hebben we écht NS gemaakt door de visuele golf.
Door componenten op maat te maken, dekt Nessie de ontwerpuitdagingen van NS zo nauwkeurig mogelijk. Bovendien geven de componenten je precies het NS-gevoel – dat is weer goed voor de merkervaring.

#3 NS moet fijn werken voor iedereen
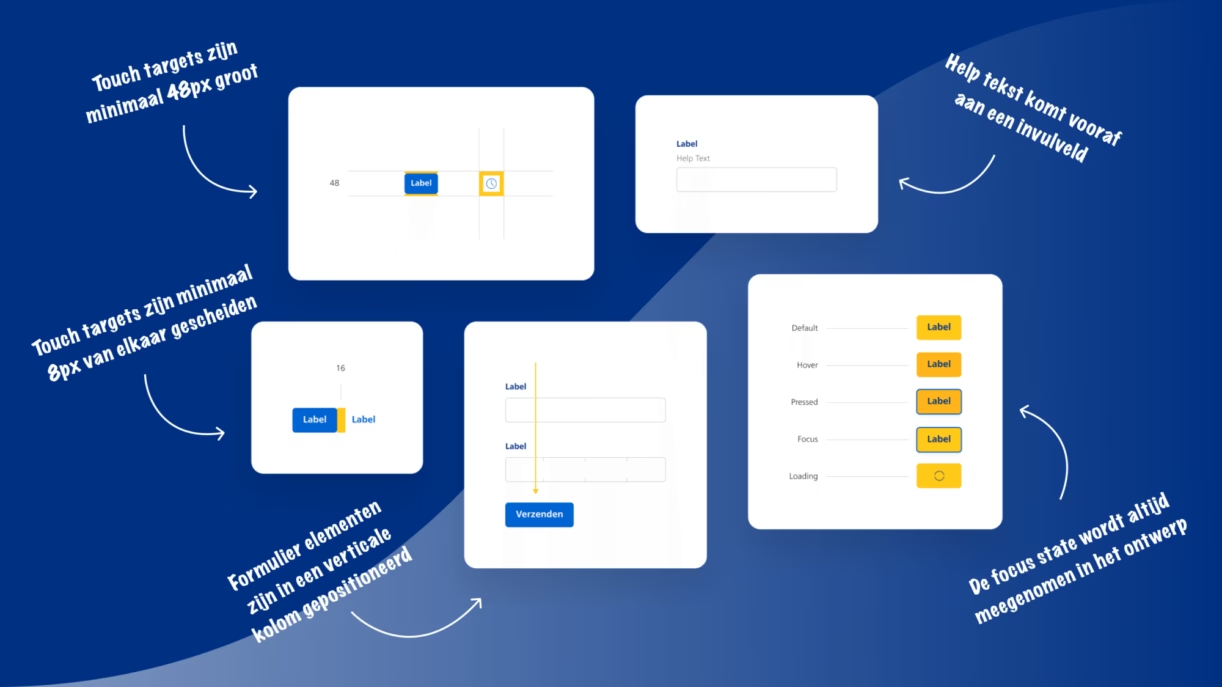
Goede accessibility was een topprioriteit voor Nessie. Of je nou slechtziend of ‑horend bent, of je nou een motorische- of cognitieve beperking hebt: NS moet fijn werken voor je. Daarom hebben we elke fundamental en elk component aan de hoogste accessibility-eisen getoetst. Is er genoeg kleurcontrast? Hoe wordt het voorgelezen door een screenreader? Om zeker te weten dat alles goed zat, hebben we Stichting Accessibility gevraagd om alle componenten nog eens kritisch onder de loep te nemen.
Maar… met alleen toegankelijke componenten ben je er niet. Toegankelijke componenten kunnen namelijk alsnog ontoegankelijk worden toegepast. Daarom onderstrepen we het belang van toegankelijkheid binnen de documentatie-omgeving van het design system. We hebben specifieke richtlijnen en tips per component geformuleerd. Zo weten we zeker dat NS straks accessible is.

‘Ik wil dat iedereen gebruik kan maken van mijn designs. Daarom houd ik tijdens het ontwerpproces rekening met mensen die leven met een beperking – dat zijn er miljoenen.’
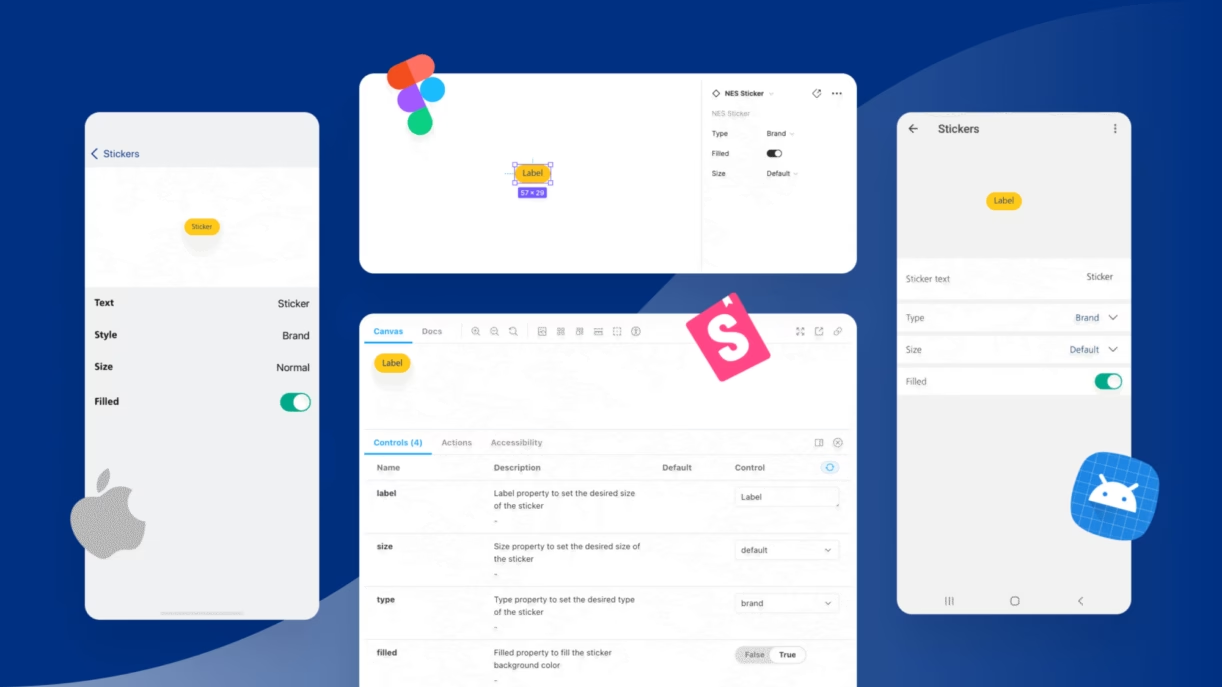
#4 Documentatie – niet per se sexy, wel cruciaal
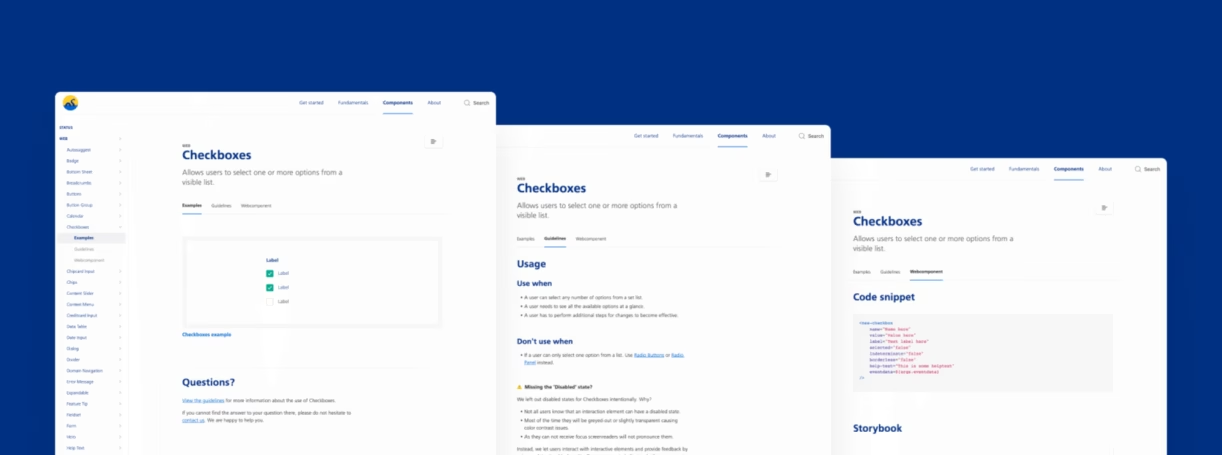
We maken niet alleen mooie plaatjes en mooie bouwstenen. Ook de documentatie van Nessie zit goed in elkaar. Goede documentatie is essentieel voor een design system. Designers en developers werken namelijk in hun eigen omgevingen. Als je dat niet op elkaar afstemt, gaan dingen scheef lopen.
Door goed te documenteren in Zeroheight (de documentatie-omgeving van Nessie) zorgen we ervoor dat componenten precies zo worden gebruikt als dat ze bedoeld zijn. Alles komt samen in de documentatie: best practices, beoordelingscriteria voor nieuwe componenten, UX do’s en don’ts, richtlijnen voor copywriting en niet onbelangrijk: code. Het is de single source of truth en zorgt ervoor dat het design system ook echt werk.
‘De documentatie is zo opgezet dat elk willekeurig persoon een NS design kan bouwen – precies zoals het bedoeld is.’

Hoe Nessie tot stand is gekomen
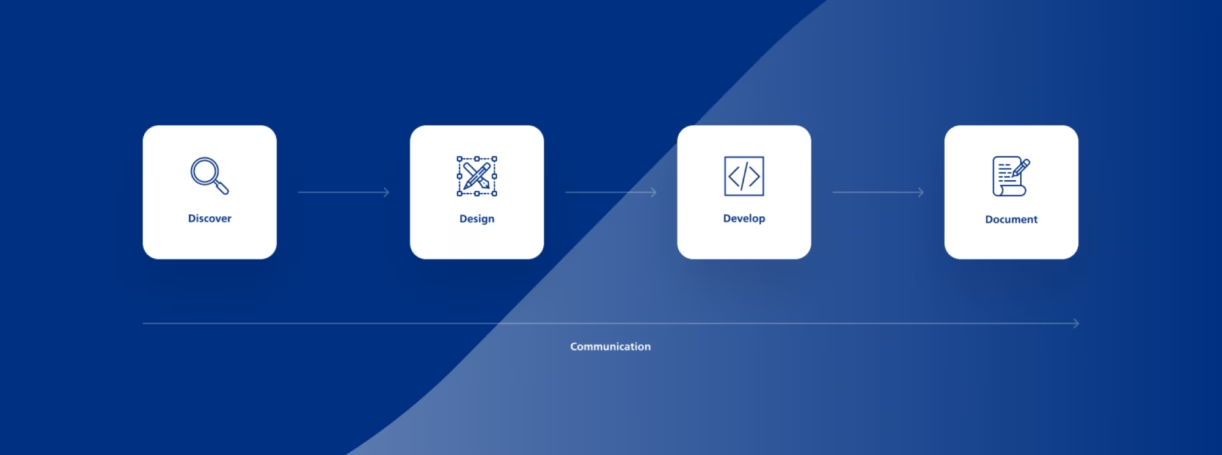
Nu je Nessie wat beter kent, nemen we je mee in het proces. Hoe is het design system precies tot stand gekomen? Welke stappen hebben we doorlopen en wat kwam er allemaal bij kijken?

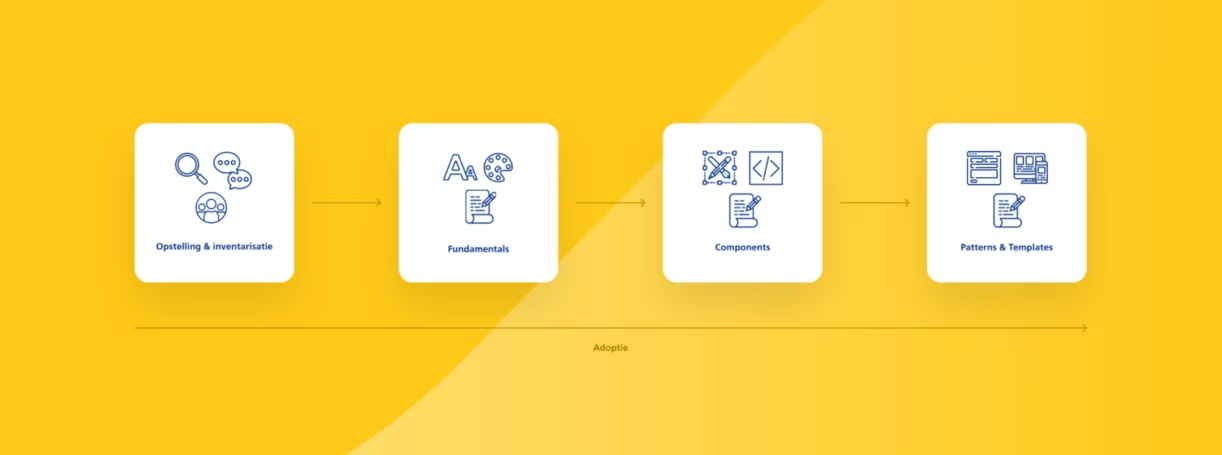
Opstelling en inventarisatie
Voor je begint aan je design system, heb je een team met verschillende experts nodig. De naam ‘design system’ zet mensen soms op het verkeerde been: het is niet alleen een design-feestje – development speelt net zo’n grote rol. Daarom trokken we samen op met De Voorhoede (voor web development) en Egeniq (voor app development).

Als het team staat, is het tijd om te inventariseren. Wat ligt er allemaal al? Is er een styleguide? Welke componenten worden nu gebruikt? En waar zitten de inconsistenties? We gingen met z’n allen door het beschikbare materiaal heen. We voerden discussies. We deden (kleine) heroverwegingen. We vulden de lijst met te ontwerpen en te bouwen componenten aan. We bespraken wat componenten wel én niet moeten kunnen. En niet onbelangrijk: we hebben de werkomgeving en workflows voor design en development opgezet. Kortom: met de inventarisatie creëer je overzicht.

Staan de fundamentals?
Voordat je doorgaat van de inventarisatie naar het ontwerpen van componenten, is het belangrijk om stil te staan bij de fundamentals. Fundamentals zijn de basis van je ontwerp: kleuren, typografie, icons, maar ook toepassing van witruimte en schaduw. NS had al een goed beeld van hun fundamentals. Wij hebben ze gereviewd, aangescherpt en tijdens het project verder bijgewerkt.

Componenten ontwikkelen
Op basis van de inventarisatie maakten we een component list. Dat is een overzicht van alle componenten die ontworpen moeten worden. Met die componenten kunnen straks vrijwel alle digitale producten en ‑diensten van NS in elkaar worden geklikt.

Het bouwen van een component gaat voor Nessie ongeveer als volgt:
- Context in kaart.Componenten worden op allerlei manieren gebruikt. Om te snappen hoe, spitten we door de Figma files en digitale producten van NS heen. Daarnaast gaan we met designers van NS in gesprek om te horen wat hun ideeën zijn.
- Een eerste schets. Als de context helder is, schetsen we het component. Dat doen we altijd op basis van de eerder genoemde fundamentals. We werken verschillende states uit (hover, focus, etc.) en we schetsen het gedrag van het component: wat gebeurt er als het veel tekst bevat? En wat als het juist leeg is? Een component is niet statisch.
- Wat zegt development? In overleg met development scherpen we het component aan. Door samen aan componenten te werken gaan we over disciplines heen dezelfde taal spreken. Praten we in Figma (de design tool) over ‘Button Secondary’, dan gebruiken we die term ook in Storybook (de development tool) en Zeroheight (de documentatie-omgeving). Dat zorgt voor duidelijkere communicatie, betere samenwerking tussen verschillende disciplines en daarmee een sterker Nessie.
- Final check en documentatie. Als het component is ontworpen en gebouwd, lopen we de design en development checklists nog één keer na. Voldoet het component aan de eisen? Of hebben we iets gemist? Als het component door de checklist heen komt, documenteren we alle regels met betrekking tot het gebruik van het component, zodat product teams precies weten hoe ze het toe moeten passen.

Patterns en templates
De verschillende product teams van NS gebruiken de componenten uit het design system om alle platformen op te bouwen. Het is zonde als binnen die product teams dubbel werk wordt gedaan. Daarom hebben we veel voorkomende patronen en pagina’s ook opgenomen in het design system.

Adoptie en implementatie
Je kunt het allermooiste design system ontwerpen, maar als teams het niet gebruiken, is het weinig waard. Daarom is het belangrijk om de gebruikers vanaf het begin te betrekken. Vraag feedback. Leg uit waar je mee bezig bent. Geef updates. Voor NS zag dat er zo uit:
- We namen enquêtes af bij designers en developers over hun behoeften en verwachtingen.
- We gaven presentaties over het design system in ‘UX & Angular guilds’.
- We verstuurden een nieuwsbrief om bij iedere release te delen wat nieuw was. Zo brachten we mensen op de hoogte en betrokken we ze bij de ontwikkeling.
- We openden een Slack kanaal om structureel vragen en feedback te verzamelen.
- We lieten designers en developers al bij een vroege release gebruik maken van het design system. Zo konden ze snel uitvinden hoe alles werkt en feedback geven. Dat hielp ons om stapsgewijs dingen te verbeteren.
- We hebben één-op-één gezeten met de mensen die gebruik gaan maken van het design system. Dat gaf hen de mogelijk om ons in alle rust wat vragen te stellen.
‘Er is niks frustrerender dan een hele coole gereedschapskist die niemand gebruikt. Daarom is aandacht voor adoptie en implementatie zo belangrijk.’
Nessie gaat lekker
Nessie is ondertussen live en te gebruiken voor alle teams binnen NS. We zijn super trots op de waardering voor Nessie en de snelheid waarmee alle teams overstappen:

‘Dankzij Nessie hoef ik het wiel niet opnieuw uit te vinden, maar kan ik mij juist focussen op conceptuele ontwikkelingen die de toekomst van NS.nl vormen.’
‘Het is indrukwekkend hoe fijn en makkelijk het is om met Nessie componenten te werken. De richtlijnen zijn ook top voor developers.’
Hoe staat jouw design system ervoor?
We zien steeds meer organisaties op een hoger niveau digitale producten ontwikkelen. Een design system is daar een essentieel onderdeel van. Want zoals we al zeiden: het zorgt ervoor dat designers en developers sneller en beter kunnen ontwerpen. Dat ze al hun creativiteit en talent kunnen gebruiken voor het bedenken en ontwikkelen van de beste oplossingen, in plaats van prutsen met pixels en buttons.
Maar waar het natuurlijk echt om draait: een design system zorgt ervoor dat je klanten een fijner en consistenter product ervaren. Een waardevoller product. Een waardevoller digitaal moment.
Samen een succesvol Design System voor jouw organisatie maken?
Bjorn Post — Lead UX Research & Product Design







