Maak je ontwerpproces schaalbaar.
Steeds meer organisaties maken voor de bouw van digitale diensten en producten gebruik van een Design System. Met een Design System kun je sneller ontwerpen, beter bouwen. Je hebt meer tijd voor onderzoek. Je merkervaring wordt consistenter. Je toegankelijkheid krijgt een boost – zo kunnen we nog wel even doorgaan.
Dus als je de komende tijd ergens in investeert, laat het dan een Design System zijn.
Benieuwd hoe een design system in jouw organisatie kan werken?
Plan een afspraak
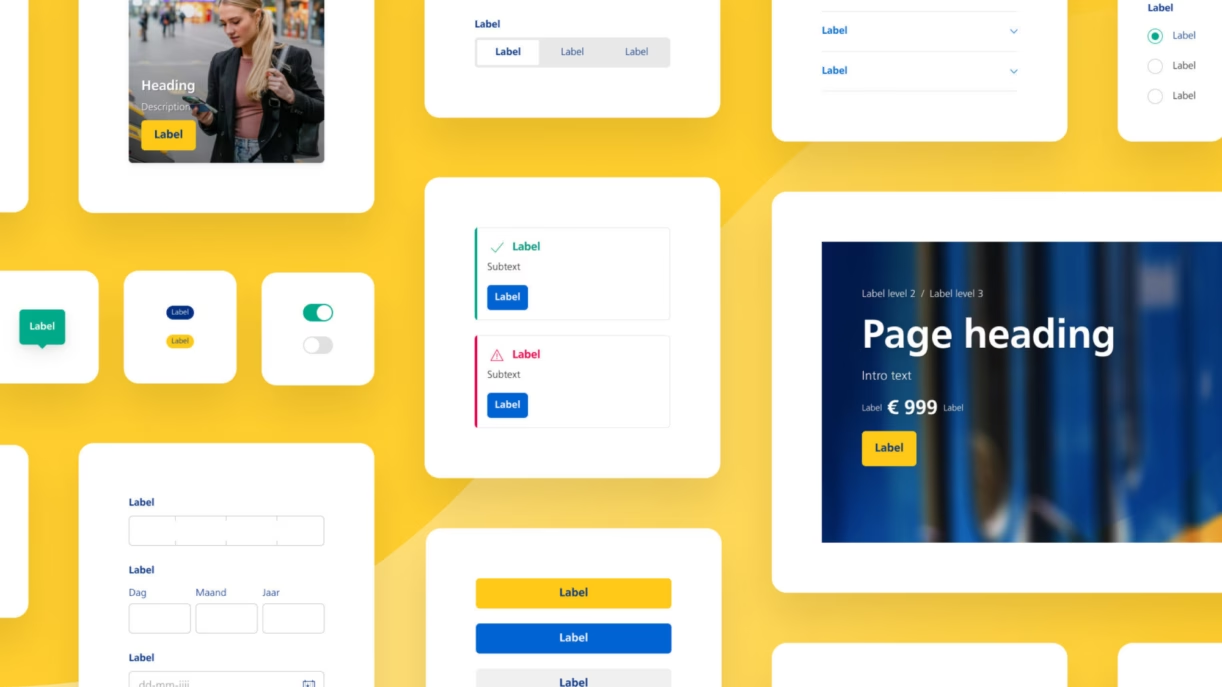
Wat is een Design System precies?
Een Design System kent veel verschillende definities. Maar wat ons betreft is het dit:
- Een Design System is een werkwijze. Het maakt duidelijk wat binnen een organisatie de manier is om interfaces te ontwikkelen. Welke processen gevolgd worden. Het versimpelt en versoepelt de samenwerking tussen ontwerpers, ontwikkelaars, marketeers en andere stakeholders.
- Een Design System is een toolbox, een georganiseerde bibliotheek van herbruikbare componenten. Het bevat code, design en richtlijnen – voor bijvoorbeeld toegankelijkheid, typografie, kleurgebruik, componenten, patronen en templates.

Zo bouwen wij je Design System
De kwaliteit van je Design System valt of staat met de manier waarop het tot stand komt. Er zijn verschillende aanvliegroutes, verschillende manieren van werken. Op hoofdlijnen pakken wij het zo aan:
-
Team samenstellen
Je hebt een team van experts nodig. De naam ‘Design System’ wekt misschien de indruk dat het een design-feestje is, maar dat is niet zo: development speelt net zo’n grote rol.
-
Inventariseren
Is er een styleguide? Welke componenten worden nu gebruikt? En waar zitten de inconsistenties? We gaan door je huidige producten en diensten heen. Op basis daarvan maken we een lijst van componenten die we nodig hebben.
-
Fundamentals
Voordat we je componenten ontwerpen, werken we aan de fundamentals, de basis van je ontwerp: kleuren, typografie, iconen.
-
Componenten ontwikkelen
We ontwerpen de componenten die uit de inventarisatie zijn gekomen. Met die componenten kun je straks al je digitale producten en diensten in elkaar klikken.
-
Patterns & templates
Het is zonde als er binnen je teams dubbel werk wordt gedaan. Daarom nemen we veel voorkomende patronen en pagina’s ook op in het Design System.
-
Adoptie
We kunnen het allermooiste Design System ontwerpen, maar als teams het niet gebruiken, is het weinig waard. Daarom nemen we de uiteindelijke gebruikers van het Design System mee in alles wat we doen – vanaf de eerste dag.
Zo deden we dat eerder
-
Hoe een Design System de overheid toegankelijker maakt
NL Design System
-
Een Design System van wereldklasse
NS

Trots op onze klanten
Wat je van ons mag verwachten
We zijn designers die altijd denken vanuit de klant. Designers met een onderzoeksbril. Dit is wat je van ons mag verwachten als we voor je aan de slag gaan:
- We ontwerpen toegankelijk. We vinden het belangrijk dat een zo groot mogelijke groep uit de voeten kan met ons design – ook mensen met een (fysieke) beperking of beperkte digitale vaardigheden.
- Functionaliteit op één. Design moet niet alleen sexy zijn – het moet vooral heel fijn werken. Een strakke informatiestructuur. Intuïtieve interacties. Copy die lekker leest en duidelijk is. Goed design maakt moeilijke dingen makkelijk.
- Altijd op basis van inzicht. Achter al ons ontwerp zit een idee. We maken niet zomaar iets. Goed design komt voort uit uitzicht: in de klant, in de organisatie, in wat technisch kan.
Aan de slag met je Design System?
Nils van den Broek — Founder







