We zeggen vaak ‘de overheid’, maar de overheid bestaat eigenlijk niet. De overheid bestaat uit allerlei organisaties, allerlei kleine overheden.
En dat is als burger niet altijd makkelijk. Soms zie je door de bomen het bos niet meer. Het is niet duidelijk waar je terechtkunt. Er zijn honderden sites die er allemaal net iets anders uitzien. Je hebt niet het gevoel dat je met één overheid praat.
Dat moet anders. En dat vindt de overheid zelf ook. Daarom hebben ze verschillende initiatieven gelanceerd, waaronder NL Design System.
In deze case nemen we je mee door de werkwijze, het idee achter NL Design System. We geloven namelijk dat er mooie lessen in zitten voor iedereen die digitaal bezig is.
Waarom heeft de overheid een Design System nodig?
Elke overheidsorganisatie heeft haar eigen taken. Toch zit er veel overlap in de online diensten die ze aanbieden. Van formulieren tot ‘zaaksystemen’. Ze hebben soortgelijke uitdagingen, gebruiken soortgelijke tools. Die overlap maakt samenwerken logisch. Maar dat gebeurt nog te weinig.
Overheden ontwikkelden oplossingen, sites en apps tot op heden vooral binnen de grenzen van hun eigen organisatie. Dat zorgt voor inefficiënte ontwikkeling. Voor een versnipperd digitaal landschap – een digitaal landschap waarin je als burger soms maar moeilijk de weg vindt.
Met NL Design System wil de overheid het omdraaien.
Een opfrisser: wat is een Design System?
Een Design System is heel veel tegelijk. Een Design System maakt duidelijk wat binnen een organisatie de manier is om interfaces te ontwikkelen. Het is een werkwijze, een toolbox. Het bevat code, design en richtlijnen – voor bijvoorbeeld toegankelijkheid, typografie, kleurgebruik, componenten, patronen en templates.
Een Design System maakt duidelijk wat binnen een organisatie de manier is om interfaces te ontwikkelen.
NL Design System helpt de overheid om muren te doorbreken. Het geeft alle teams die digitaal bezig zijn dezelfde bouwblokken. Zodat er consistentie en rust komt in de digitale dienstverlening van de overheid. Het zorgt voor betere toegankelijkheid. Meer inclusiviteit. Gebruiksvriendelijkere producten. En niet onbelangrijk: een overheid die efficiënter kan werken.
Hoe dat efficiënt werken precies zit, is het best uit te leggen aan de hand van een voorbeeld van onze designer Jeffrey, die betrokken is bij NL Design System:
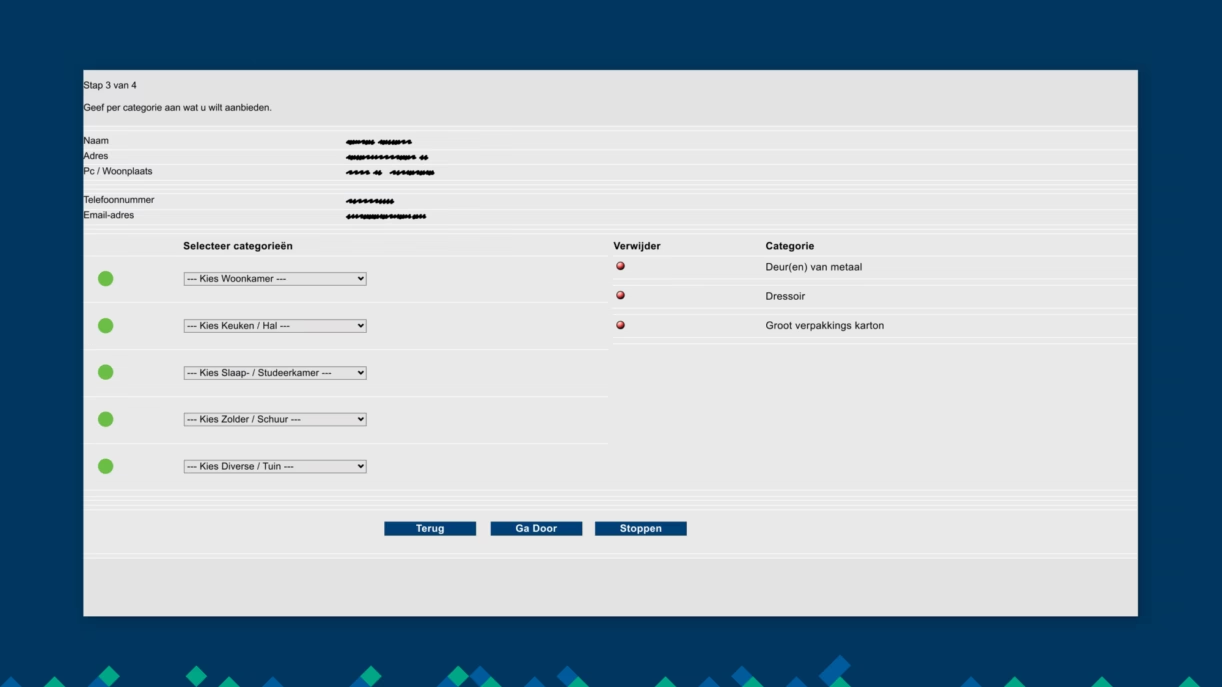
‘Als ik in Purmerend probeer mijn grofvuil aan te melden, kom ik in een heel lastig formulier terecht. En ik ben digitaal vaardig – ik vraag me dan altijd af hoe het moet zijn voor iemand die dat niet is.
Voor die gemeentes, gemeentes zoals Purmerend, is NL Design System super belangrijk. Het zorgt ervoor dat ze kunnen profiteren van wat andere gemeentes met meer capaciteit ontwikkelen.
De ‘big boys’ doen het harde werk. De kleinere gemeentes, met een kleiner budget, hebben misschien geen designers of developers in huis. Maar door NL Design System kunnen zij alsnog gebruiken wat ontwikkeld wordt door anderen. Voor hen willen we op den duur een hele set aan componenten, patronen en templates hebben staan waar ze alleen nog maar hun eigen huisstijl overheen hoeven te leggen.’

Hoe maak je een Design System voor een giga organisatie als de overheid?
Het bouwen van een Design System is per definitie een flink project. Maar in het geval van de overheid heeft het nog meer gewicht. Er zijn eindeloos veel stakeholders, tal van organisaties. Hoe maak je zo’n project behapbaar? Hoe zorg je ervoor dat de verschillende overheidsorganisaties er ook echt mee aan de slag gaan? De sleutel zit in de samenstelling van het team, en in de manier waarop we samenwerken.

Een kernteam met daaromheen een grote, flexibele community
Het Design System team bestaat uit een kernteam, met daaromheen een grote community van specialisten die allemaal een steentje bijdragen.
Het kernteam wordt onder andere gevormd door developers, accessibility experts en designers. Ze bewaken de structuur, stimuleren samenwerking en zorgen ervoor dat NL Design System de juiste kant op beweegt. Ze geven de backlog vorm, ze bedenken richtlijnen. Maar ze bouwen in eerste instantie niks – daar is de community voor.
De community bestaat uit een grote groep enthousiaste mensen. Van designers en researchers tot developers en product owners. Ze komen uit alle hoeken. Ze werken voor overheidsorganisaties zoals Gemeente Utrecht, Gemeente Amsterdam, of de Rijksoverheid. Kortom: iedereen die ruimte heeft, kan meebouwen.
Deze open manier van werken heeft een aantal voordelen ten opzichte van werken in een afgekaderd Design System team:
- Kennis wordt makkelijker gedeeld. Door niet alleen met een kernteam te werken, maar ook met een community, zorg je ervoor dat iedereen mee kan doen. Kennis wordt veel makkelijker gedeeld. Organisatie x heeft misschien al eens onderzoek gedaan naar een bepaald onderwerp. Organisatie y kan daar de vruchten van plukken.
- Meer eigenaarschap en betrokkenheid. Het kernteam voert de regie. Ze bepalen de richtlijnen, maar ze vormen geen obstakel. Iedereen in de community mag op ieder moment bijdragen: in code, design of kennis. Je kan gewoon aan de slag gaan. Dat zorgt voor eigenaarschap. Voor betrokkenheid. Voor gelukkige ‘afnemers’ van je Design System. En dat helpt weer bij de adoptie.
- Een boost voor de teamgeest. Samenwerken is altijd leuker dan alleen. Met zo’n grote club aan een project werken versterkt de teamgeest, de verbondenheid tussen overheidsorganisaties en afdelingen. Iedereen heeft het gevoel dat-ie bij kan dragen.
We zijn op de hoogte van elkaars werk
Nieuwe componenten, patronen of richtlijnen komen niet zomaar in NL Design System terecht. Alles gaat volgens het estafettemodel. Het begint met een verzoek op de backlog. Deze wordt opgepakt door iemand uit de community en ontwikkeld volgens de richtlijnen van het Design System. Elk onderdeel wordt grondig gecheckt door het kernteam. Voldoet het aan de richtlijnen? Is het toegankelijk?

Als iemand iets oppakt dat op de backlog staat, dan ziet de rest van de community dat eraan gewerkt wordt. Zo voorkomen we dubbelwerk en stimuleren we samenwerken: ‘Oh jij gaat met een ‘datepicker’ aan de slag? Ik heb daar een keer onderzoek naar gedaan.’ Maar het gaat verder dan dat: tijdens een onderzoek maakte een designer van Gemeente Den Haag het prototype, een researcher van Gemeente Utrecht deed het interview, en designers van verschillende organisaties keken mee. De resultaten werden na het onderzoek vastgelegd op gebruikersonderzoeken.nl – de plek waar we onderzoek verzamelen – zodat iedereen uit de community kon zien wat we geleerd hadden.
Tijdens een onderzoek maakte een designer van Gemeente Den Haag het prototype, een researcher van Gemeente Utrecht deed het interview, en designers van verschillende organisaties keken mee.
Om ervoor te zorgen dat we in touch blijven, zijn er allerlei vaste contactmomenten. Elke twee weken is er bijvoorbeeld een ‘Design Open Hour’. We komen online een uurtje bij elkaar. We bespreken design vraagstukken. We delen kennis. We halen feedback op.

Consistent, maar toch anders
NL Design System zorgt er op den duur voor dat de digitale ervaring van burgers bij alle overheidsorganisaties consistent is. Het maakt dienstverlening van de overheid herkenbaar, gebruiksvriendelijk, toegankelijk, inclusief. Maar dat iets consistent is, betekent niet dat elke gemeente of organisatie exact hetzelfde uiterlijk heeft.
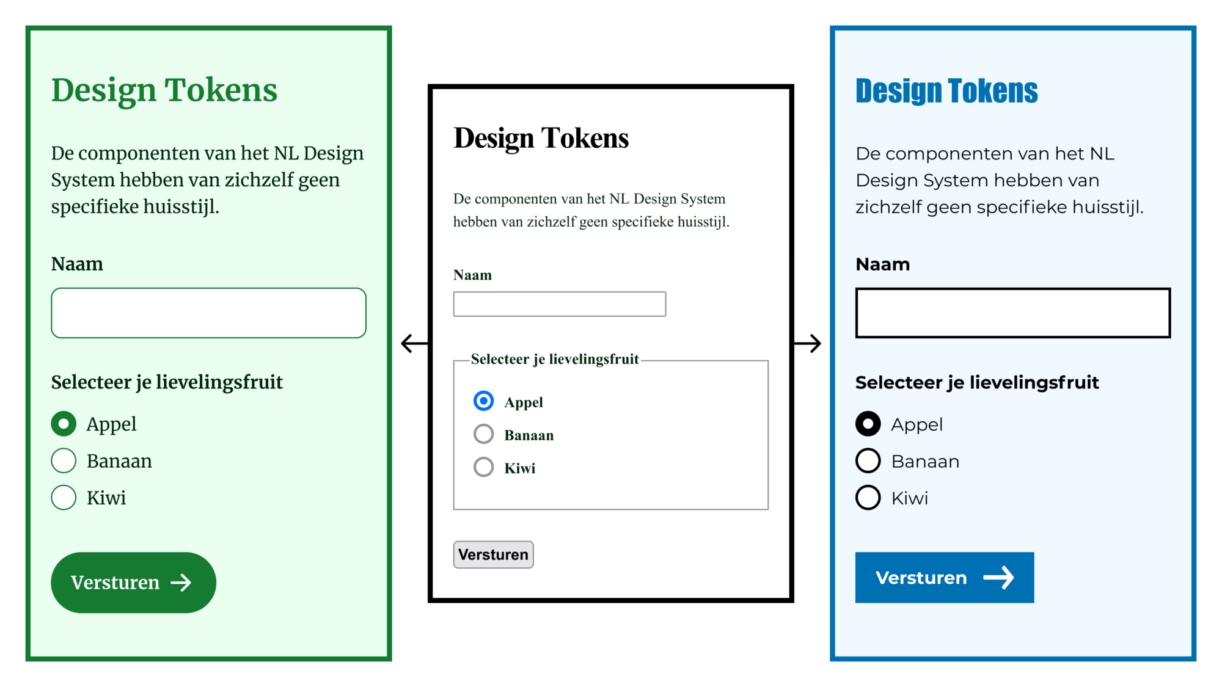
Integendeel: componenten, patronen en templates kunnen consistent werken en toch een eigen visuele stijl hebben. Om dit voor elkaar te krijgen, maken we gebruik van design tokens. Design tokens zorgen ervoor dat elke overheidsorganisatie makkelijk componenten kan pakken en er haar eigen stijl overheen kan gieten. Dus er is nog steeds ruimte voor het unieke karakter van elke organisatie, maar dan wel vanuit dezelfde, consistente basis.

Er is nog steeds ruimte voor het unieke karakter van elke organisatie, maar dan wel vanuit dezelfde, consistente basis.
Wat je kan leren van NL Design System
We kunnen een boek schrijven over NL Design System, verder de details induiken. Maar om het behapbaar te houden, lichten we drie dingen uit die we ijzersterk vinden aan dit project. Het zijn drie dingen die je blind over kan nemen in de werkwijze voor je eigen Design System:
#1 Toegankelijkheid voorop
Voordat een component definitief wordt opgenomen in het Design System, is het grondig getest. Allereerst hebben we best practices vastgelegd in de documentatie. Je moet er bijvoorbeeld met je tab-toets doorheen kunnen, een screenreader moet het kunnen lezen. Verder doen we gebruikersonderzoek met mensen met een beperking. Mensen die slechtziend zijn bijvoorbeeld, of mensen met een taalachterstand. Geen component gaat live zonder dat het getest is op toegankelijkheid.
#2 Open source werken
Binnen het NL Design System project gebeurt niets achter gesloten deuren. Alles is transparant. Iedereen kan een kijkje in de keuken nemen – jij ook. Figma files, code, inzichten uit onderzoek, Slack: alles is voor iedereen te bekijken en te hergebruiken. Natuurlijk is open source ontwikkelen voor de overheid relatief makkelijk – er is geen commercieel belang, geen concurrentie die kan komen spieken. We snappen dat je als commerciële partij niet alles open source kan doen, maar het kan op z’n minst deels. Open source werken heeft mooie voordelen. Het kan bijvoorbeeld helpen om designers enthousiast te maken om voor je te komen werken. Of een toegankelijkheidsexpert kan je code pro-actief checken en er fouten uithalen.
#3 Een grote, open community
NL Design System geeft duidelijke kaders, maar het staat nooit in de weg. Het houdt teams niet tegen om zelf te gaan ontwerpen. Dus wil Gemeente Amsterdam bijvoorbeeld een component ontwikkelen? Dat kan dat gewoon. Maar dan wel via de architectuur die we als community hebben bedacht, zodat-ie kan worden opgenomen in het Design System. Door te werken met een kernteam en een open community, empoweren we mensen om mee te doen.
Waarom we dit zo’n toffe klus vinden
Er wordt veel geïnvesteerd in de digitalisering van de publieke sector. Wij vinden het belangrijk dat dit zorgvuldig gebeurt, dat de investeringen die gedaan worden bijdragen aan een goed vindbare en bereikbare overheid. Een overheid die digitaal uitblinkt en op elk vlak hét voorbeeld is voor de private sector. Dus dit zijn de projecten waar we het verschil kunnen maken, waar we onze stempel kunnen drukken. En daar worden we blij van.

Meer weten over Design Systems?
Jeffrey Lauwers — Sr. Product Designer (IAAP certified)
jeffrey@valsplat.nl LinkedIn
