Impact maken – dat is het allerbelangrijkst voor ons. We werken elke dag hard om de digitale wereld menselijker te maken. En als we dat werk ook nog eens kunnen doen voor impactvolle organisaties als War Child, dan zijn we extra gelukkig.
De uitdaging
War Child heeft kantoren in verschillende landen. Al die landen hebben hun eigen site, met eigen initiatieven. Daarnaast is er een global site. Deze site richt zich niet op kleine donateurs, maar op strategische partners en academici wereldwijd.
De global site heeft een opfrisbeurt nodig. Voordat War Child daarmee aan de slag gaat, wilden ze eerst weten hoe de doelgroep de huidige site ervaart. Hoe navigeren ze precies? Wat vinden ze van de functionaliteiten? Is de taal helder? En welke informatiebehoeften hebben ze?
De oplossing
Vragen zoals die van War Child beantwoord je in een UX test. We gingen online in gesprek met academici, met strategische partners. We spraken mensen in Nederland, Brazilië, Canada, Zwitserland en de UK. In zes interviews leerden we alles over hoe de doelgroep de site ervaart, en wat er allemaal beter kan. Dat is de kracht van een UX test: het is relatief klein, het is simpel. Maar het maakt heel veel duidelijk.
Services



Drie dingen die je kunt leren van de UX test die we deden voor War Child
Als je een UX test doet, leer je alles over de ervaring die gebruikers hebben met jouw specifieke site of app. Maar er komen ook altijd generieke inzichten naar voren. Inzichten die je toe kunt passen op ieder digitaal product. We zetten drie van die generieke inzichten die in het onderzoek voor War Child naar voren kwamen op een rij – zodat jij er ook mee aan de slag kan.
#1 Zorg voor een goede verhaallijn
Tijdens de interviews zagen we hoe de doelgroep van War Child door de website heen bewoog. We leerden welke informatie ze goed konden vinden, we zagen wat nog ontbrak. En het gaat niet alleen om de aanwezigheid van informatie, het gaat ook om de structuur. De volgorde waarop je informatie laat zien moet rijmen met de vragen die gebruikers in hun hoofd stellen.
In een UX test leer je precies welke informatie je doelgroep zoekt en in welke volgorde ze het tot zich nemen. Wat we keer op keer zien tijdens onderzoek: als je je verhaal en structuur op basis van aannames invult, zit je er eigenlijk altijd naast.
De volgorde waarop je informatie laat zien moet rijmen met de vragen die gebruikers in hun hoofd stellen.
#2 Design mag je verhaal nooit in de weg staan
Ook al geef je de juiste informatie, op de juiste volgorde – gebruikers kunnen nog steeds vastlopen. Dat heeft te maken met de manier waarop je informatie toont, met je interacties. Soms komen zo veel vormen van design samen dat gebruikers niet meer weten waar ze moeten klikken.
Academici en strategische partners komen op de site van War Child om meer te lezen over bepaalde thema’s, om dieper te graven. Dat lukte lang niet altijd door visuele onrust. Het beeld was te druk. Er waren veel verschillende leesrichtingen. Je kon als gebruiker te veel kanten op. Er waren allerlei knopjes, pijltjes en kleine interacties die je moest gebruiken om de informatie door te kunnen spitten. De informatie die er was, was heel waardevol – gebruikers konden er alleen niet goed bij omdat het design in de weg stond.
De les die hierin zit? Vaak is simpel design beter, omdat het makkelijker te gebruiken is.
Vaak is simpel design beter, omdat het makkelijker te gebruiken is.
#3 Je doelgroep is allesbepalend
Je doelgroep is allesbepalend voor wat je wel en niet laat zien op je site. War Child’s global site was qua design een kopie van de consumentensite. Daardoor voelden academici en strategische partners zich niet altijd aangesproken, ze twijfelden of de site wel voor hen was.
Op een consumentensite houd je alles compact. Lange rapporten zijn niet zo relevant. Op een site voor academici en strategische partners maak je rapporten juist wel weer heel prominent. De informatiebehoefte verschilt per doelgroep. En dat heeft gevolgen voor je site. Je kan niet zomaar dezelfde site voorschotelen aan verschillende doelgroepen. Het vraagt soms echt iets anders. Qua informatie, qua flow, qua hiërarchie.
In een UX test kom je erachter wat doelgroepen precies verwachten en nodig hebben. Je ziet waar ze op elkaar lijken, maar vooral ook hoe ze van elkaar verschillen.
Je kan niet zomaar dezelfde site voorschotelen aan verschillende doelgroepen.




Hoe ging de UX test voor War Child in z’n werk?
We kunnen heel veel vertellen over de opzet van de UX test voor War Child. We lichten een paar punten voor je uit:
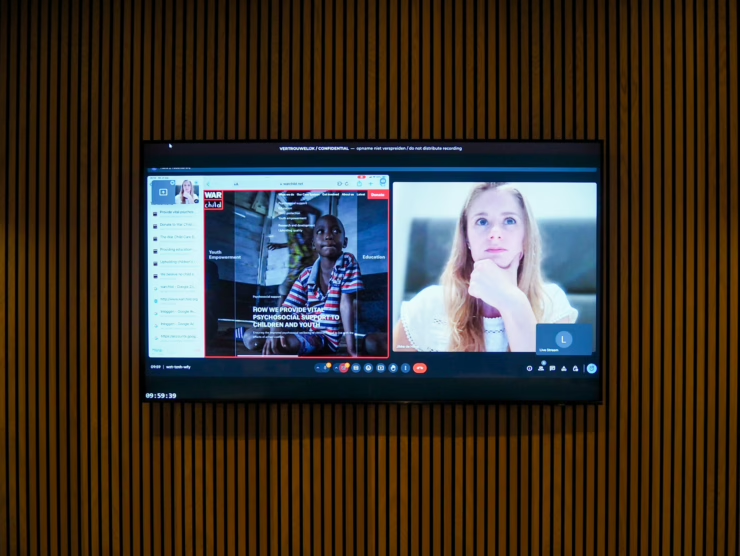
- Hybride onderzoek. We deden de test hybride: deels online, deels fysiek. De interviews moesten online vanwege de internationale doelgroep. Zelf zaten we wel gewoon in het lab, samen met het War Child team. We bekeken de interviews. We bespraken wat we zagen. Die fysieke component, samen in het lab zijn – dat voegt echt iets toe.
- Inzichten goed laten landen. Tijdens de presentatie van de inzichten hebben we video snippets laten zien van de interviews. Dat hielp om alles wat we geleerd hadden tot leven te laten komen, om mensen die niet bij de onderzoeksdag waren toch te laten voelen en ervaren wie hun doelgroep is.
- Concrete oplossingsrichtingen. We leverden niet alleen een stapel inzichten op. We maakten het ook visueel. We lieten zien waar de issues zaten, hoe War Child ze op kon lossen. Zo zorgen we ervoor dat de designers die er uiteindelijk mee aan de slag gaan makkelijk het stokje over kunnen nemen. Verder gaven we next steps mee, tips voor eventueel vervolgonderzoek. Dat is het voordeel van een UX test: naast dat je heel veel nieuwe inzichten opdoet, ontdek je ook meteen wat je allemaal nog niet weet. Wat je nog verder moet onderzoeken.
Meer weten over hoe een UX test precies werkt?



