Floorplanner levert software om ruimtes in te richten. In 2D en 3D. Van een enkele kamer tot een heel huis. Je tekent je ruimte uit en experimenteert met je interieur, de plaatsing en de kleuren. Het hoeft niet meer dan een paar minuten te duren, maar je kunt er ook uren in verdwalen. Onze project lead Julian heeft er zijn nieuwe huis mee ingericht. Dan weet je dat het goed zit.
De uitdaging
Er was geen specifieke uitdaging – dat is precies de kracht van dit project. Floorplanner wilde ontdekken hoe ze hun tool ‘Roomplanner’ een boost konden geven. Ze wilden inspiratie. Waar kunnen we versnellen? Werken we aan de juiste dingen? Of zijn er kansen en issues die we totaal over het hoofd zien?
De oplossing
We hebben een korte research en design sprint gedaan. Eerst legden we Roomplanner voor aan gebruikers in ons lab. We leerden wat goed ging, wat beter kon. Vervolgens hebben we een redesign gemaakt. Niet om de huidige tool helemaal op de kop te gooien; vooral om te laten zien wat het óók kan zijn en hoe het logischer en simpeler kan.
Services
Oké, eerst iets meer over Roomplanner
Roomplanner is een white label tool. Het is gemaakt met dezelfde technologie als Floorplanner, maar het is simpeler en toegankelijker. Er is vrijwel geen learning curve. Daarmee helpt het ‘gewone’ consumenten om hun ruimte in te richten, om te experimenteren en inspiratie op te doen.
Roomplanner komt bij consumenten terecht via retailers, zoals Amerikaanse meubelketen Ethan Allen. Zij schaffen de tool aan en plaatsen het op hun site. Hun klanten kunnen er vervolgens mee aan de slag. Ze ontwerpen hun eigen ruimte, kiezen templates, zoeken producten uit van de betreffende retailer, ze plaatsen het in de ruimte en passen aan wat ze willen.
Om je ontwerp te bewaren moet je als consument je gegevens achterlaten; daar zit de catch voor retailers. Het levert ze een lead op van wie ze de voorkeuren door en door kennen.
Onze aanpak: een korte research en design sprint
We trapten af met een klein, praktisch UX onderzoek. We gingen met de doelgroep aan tafel om te leren wat ze van Roomplanner vinden, hoe ze het gebruiken en waar het beter kan. We spraken vijf mensen – genoeg om een goede indruk te krijgen van de grootste kansen en issues.
Tijdens het onderzoek zagen we voornamelijk dat de tool te complex is. In gebruik, maar ook qua opties. Roomplanner is voor consumenten, niet voor architecten: dat maakt een groot verschil. Dus we hebben in ons redesign geprobeerd om alles wat logischer en simpeler te maken.
Om te laten zien hoe dat er in praktijk uitziet, lichten we drie voorbeelden uit.
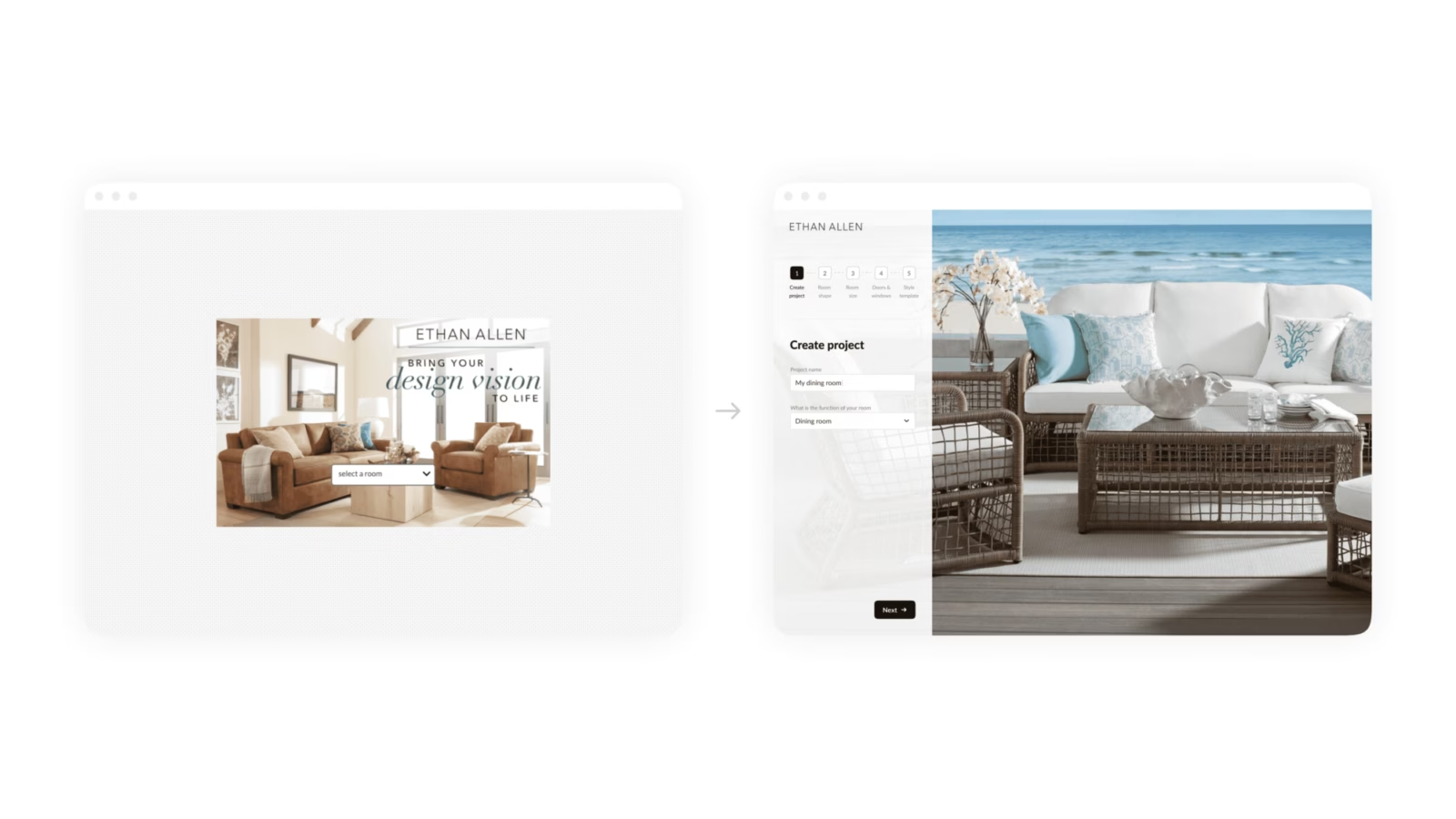
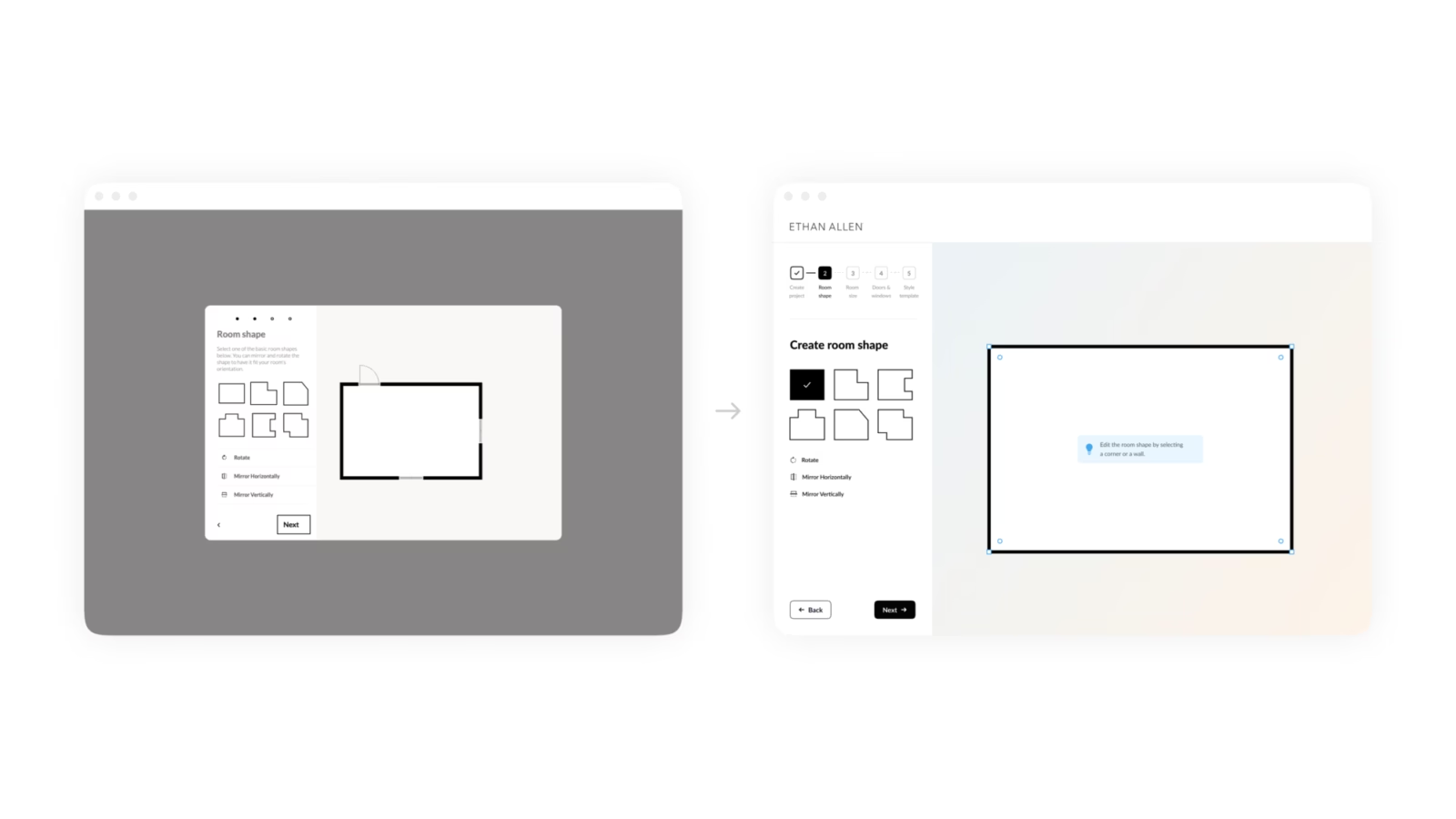
Voorbeeld #1 – Duidelijke stappen in de onboarding
In het oude design was de onboarding opgeknipt in verschillende schermen: het was niet direct duidelijk welke stappen je precies moest doorlopen om aan de slag te kunnen.

In het nieuwe design hebben we gekozen voor één flow waarin alle stappen meteen duidelijk zijn. Nadat je een project hebt aangemaakt, kies je de vorm van je ruimte, dan de grootte, dan plaats je ramen en deuren en tot slot kun je kiezen voor een template. Van daaruit ga je verder aan de slag.
Detail: de structuur en silhouet van de onboarding is in ons design hetzelfde als die van de tool zelf. Zo kunnen gebruikers alvast wennen aan de interface.

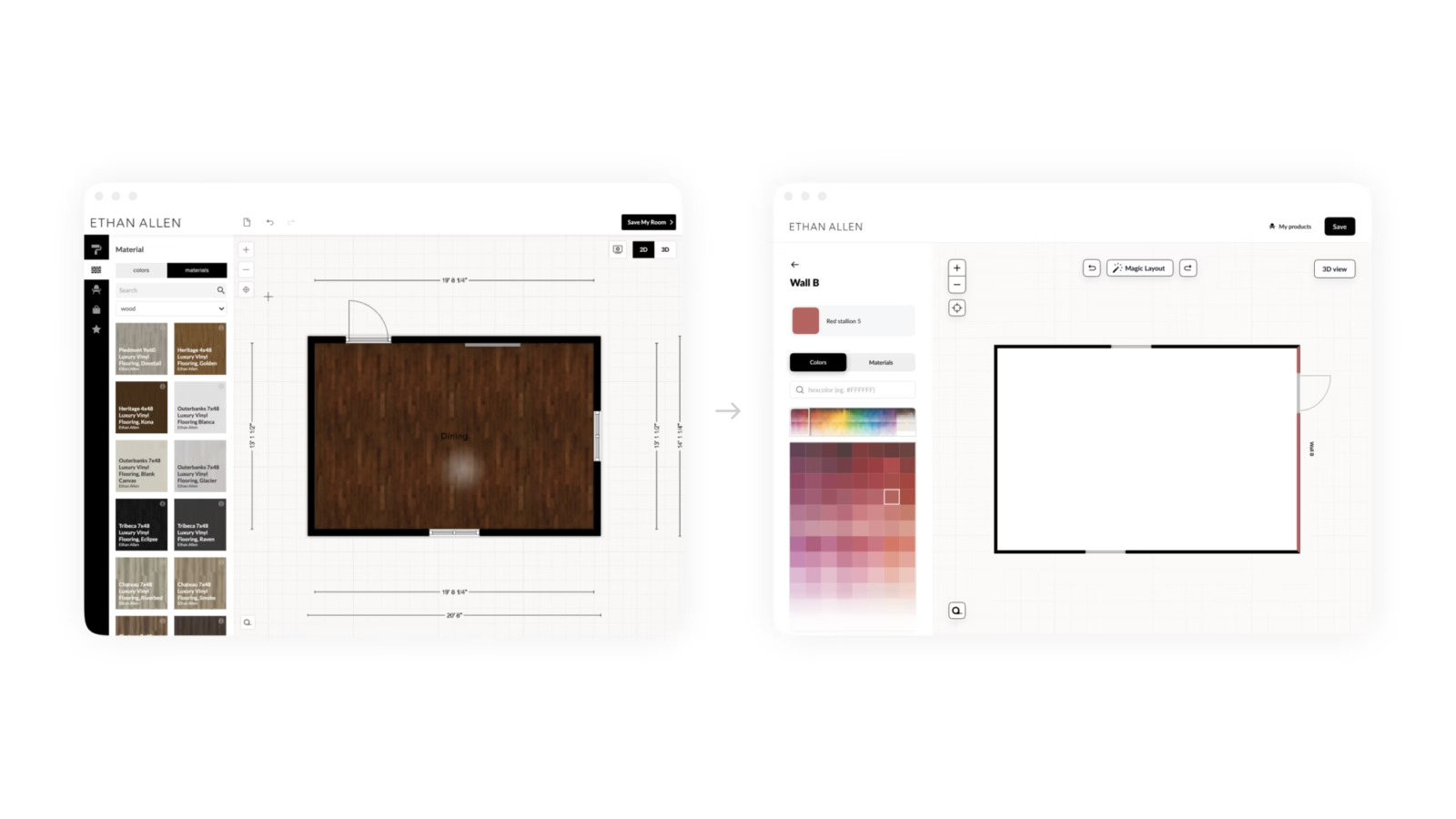
Voorbeeld #2 – Makkelijk kleuren en materialen kiezen per oppervlak
In Roomplanner kun je alle muren en vloeren van een uniek kleurtje voorzien. Ook kun je het materiaal customizen. Tijdens onze interviews zagen we dat mensen hier moeite mee hadden. Ze konden kleuren en materialen kiezen, maar het toepassen op de juiste plek was een gedoe: je moest het vanuit het menu slepen in je ontwerp. Dat frustreerde.
Daarom hebben we ervoor gekozen om ieder oppervlak een duidelijke naam te geven (floor, ceiling, wall A, wall B, etc.). Per oppervlak kunnen gebruikers nu gemakkelijk een kleur en materiaal kiezen. Kortom: geen verwarring en frustratie meer.

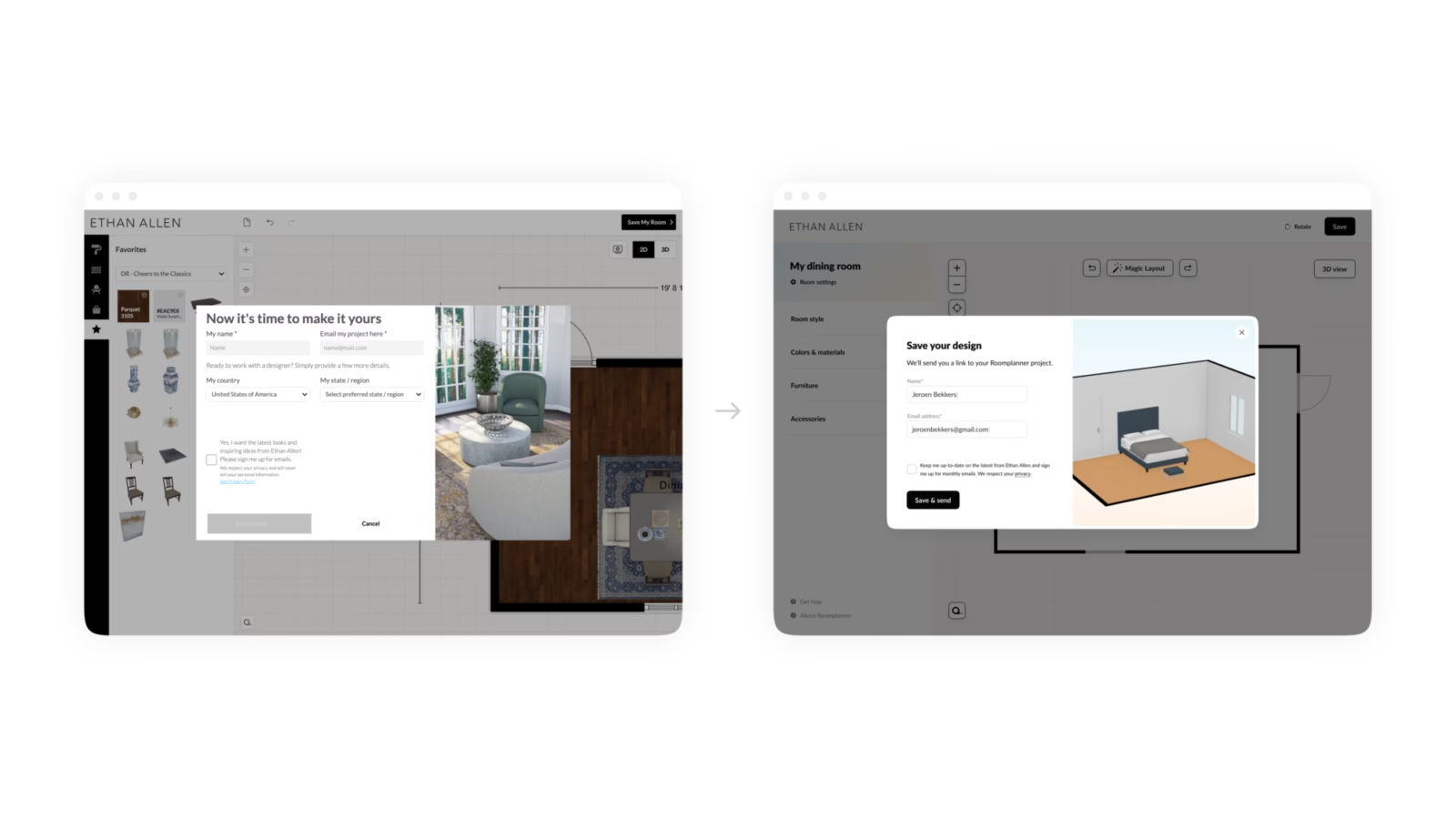
Voorbeeld #3 – Een heldere afsluiter
Als gebruikers klaar zijn met hun ontwerp in Roomplanner, kunnen ze het opslaan (in ruil voor hun e‑mailadres). Daarnaast kunnen ze aangeven of ze hulp willen van een designer bij het afronden van hun creatie. In het oude design stond dit allemaal op één scherm. Dit werkte niet: gebruikers hadden niet door dat ze konden kiezen tussen alleen opslaan, of opslaan én hulp inschakelen van een designer.
Het was te veel informatie op één scherm, daarom hebben we de flow opgeknipt: eerst sla je je design op, daarna krijg je pas de vraag of je nog hulp nodig hebt.

Floorplanner kan door, met genoeg inspiratie op zak
De inzichten uit de test en het redesign zijn voorlopig voer voor het team van Floorplanner: ze zijn de tool stap voor stap aan het verbeteren.
“We zouden eens per kwartaal zo’n sprint moeten doen om te versnellen. Het werkt perfect.”
De takeaway van dit project? Doe één simpele research ronde met een paar respondenten en een redesign op basis van de inzichten – dan zie je je klanten en product weer een stuk scherper.

